TinyMCE в MODx Настройка шаблонов стилей.
TinyMCE - это достаточно мощный и функциональный редактор для MODx, в предыдущей статье мы рассказывали как настроить TinyMCE в MODx, включив дополнительные кнопки, а из этой статьи вы узнаете как настроить CSS-шаблон редактора TinyMCE.
По умолчанию в редакторе TinyMCE отсутствуют стили. Настроив CSS-шаблон вы сможете добавлять CSS-классы во время редактирования документа, что существенно упростит рутинные задачи по наполнению контентом вашего сайта.
Для начала создайте css-файл и пропишите туда ваши классы. Для примера вы можете использовать эти классы:
.mce-border-dashed-bottom { border-bottom: 1px dashed; }
.mce-border-red { border: 2px solid #fd5e62; border-radius: 3px; padding: 10px; }
.mce-border-green { border: 2px solid #06c951; border-radius: 3px; padding: 10px; }
.mce-border-blue { border: 2px solid #30A7F3; border-radius: 3px; padding: 10px; }
.mce-border-yellow { border: 2px solid #FFCC00; border-radius: 3px; padding: 10px; }
.mce-button-green { display: inline; border: 0px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; padding: 5px 10px; background-color: #06c951; color: #fff; }
.mce-button-green:hover{-webkit-box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);}
.mce-button-red { display: inline; border: 0px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; padding: 5px 10px; background-color: #fd5e62; color: #fff; }
.mce-button-red:hover {-webkit-box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);}
.mce-button-blue {display: inline; border: 0px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; padding: 5px 10px; background-color: #30A7F3; color: #fff; }
.mce-button-blue:hover {-webkit-box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);}
.mce-button-yellow {display: inline; border: 0px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; padding: 5px 10px; background-color: #FFCC00; color: #000;}
.mce-button-yellow:hover{-webkit-box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);box-shadow:inset 0 0 3px 0 rgba(0,0,0,0.5);}
.mce-text-shadow-lite {text-shadow: 1px 1px #f3f3f3; }
.mce-text-shadow-dark {text-shadow: 1px 1px #3c3c3c; }
.mce-border-radius-15 {border-radius:15px;}
.mce-qoute {border-left: 3px solid #ccc; padding: 15px; font-style: italic; background: rgba(0, 0, 0, 0.03); margin-left: 70px; }
Затем необходимо изменить прописать путь к файлу, содержащему CSS-классы:
Загрузите ваш css-файл с прописаными селекторами, зайдите в Настройки системы -> найдите ключ editor_css_path и укажете путь к этому файлу.
Теперь нужно настроить как будут отображаться название стилей в панели редактирования, для этого:
В Настройках системы (tinymce) найдите ключ tiny.css_selectors и пропишите туда имена селекторов по такому шаблону: "Имя стиля=Селектор1;имя второго стиля=селектор2". Без кавычек, и обратите внимание - для последнего пункта не нужно ставить в конце точку с запятой.
Пример css-селекторов для моего css-файла:
Нижний пунктир=mce-border-dashed-bottom;Рамка красная=mce-border-red;Рамка зеленая=mce-border-green;Рамка синяя=mce-border-blue;Рамка желтая=mce-border-yellow;Кнопка красная=mce-button-red;Кнопка зеленая=mce-button-green;Кнопка синяя=mce-button-blue;Кнопка желтая=mce-button-yellow;Тень текста светлая=mce-text-shadow-lite;Тень текста темная=mce-text-shadow-dark;Скругенные углы=mce-border-radius-15;Область цитата=mce-qoute
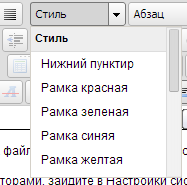
После добавления CSS-шаблона, который мы предлагаем выпадающий список со стилями будет выглядеть примерно так:

Примеры стилей:
Нижний пунктир
Рамка красная
Рамка зеленая
Рамка синяя
Рамка желтая
Тень текста светлая
Тень текста темная

Область цитаты:
Думать - самая трудная работа; вот, вероятно, почему этим занимаются столь не многие.

jo:
10 Mar 2017г. в 10:39
И пропишите ТУДА. Куда туда?
прописал в поле значение ничего не работает, где смотреть ошибки?
admincms:
19 Mar 2017г. в 15:29
Если вопрос про CSS то подключаете свой файл и копируете код, либо добавляете строки в основой свой CSS файл.
Если про запись в css_selectors, то заходим система - настройки, ищем компонент tinymce и далее ищем ключ tiny.css_selectors, туда вносим правки по инструкции.
gogil:
25 Nov 2018г. в 07:40
Спасибо! Das ist fantastisch)