Галерея на MODx
Итак, вам нужна галерея на MODx revo (пример внизу страницы) и вы задаетесь попросом как ее сдалть. Окей, решение представленно в этой статье. Приступим.
Для того чтобы галлерея работала корректно нам нужно:
- Установить пакет Gallery
- Создать альбом
- Отредактировать чанки
- Отредактировать шаблон
- Прикрепим необходимые файлы
- Создать TV-параметр
Установка пакета и создание шаблона
Первое, что нам нужно сделать - установить пакет Gallery. Система -> управление пакетами.
После установки в меню MODx (полоска сверху в админке) появляется пункт "Компоненты", наводим курсорчик на этот пункт и заходим в настройки галлереи.
Создадим альбом, обязательно нужно отметить две галочки - "Активен", "Видимый".
Загрузите ваши изображения в галерею.
Редактируем чанки
Теперь я бы порекомендовал отредактировать чанк galItemThumb, поместив в него следующий код:
<div class="[ [+cls]]">
<a href="[ [+image]]" rel="colorbox" title="[ [+description]]">
<img class="[ [+imgCls]]" src="[ [+thumbnail]]" alt="[ [+name]]" />
</a>
</div>
Чанк galAlbumRowTpl оставим без изменений.
Редактируем шаблон
Внутрь шаблона, в котором будет отображаться галерея пишем (или копируем:)) код:
[ [!Gallery? &album=`[ [*galery_name]]` &checkForRequestTagVar=`1` &toPlaceholder=`Gallery` &useCss=`0` &containerTpl=`GalleryAlbumTpl` &thumbWidth=`140` &thumbHeight=`100` &thumbTpl=`GalItemThumb` &imageWidth=`800` &imageHeight=`800`]]
[ [+Gallery]]
Прикрепляем необходимые файлы
Также в шаблоне, или в вашем чанке header (что по сути одно и тоже:)) вставляем пути скриптов и css стилей:
Эти скрипты и css можно скачать: colorbox.css jquery.colorbox-min.js и jquery.lazyload.min.js
<link rel="stylesheet" href="ВАШ_ПУТЬ/colorbox.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="ВАШ_ПУТЬ/jquery.colorbox-min.js" ></script>
<script type="text/javascript" src="ВАШ_ПУТЬ/jquery.lazyload.min.js" ></script>
<script>
$(document).ready(function () {
$("img").lazyload({effect : "fadeIn"});
$("a[rel='colorbox']").colorbox();
});
</script>
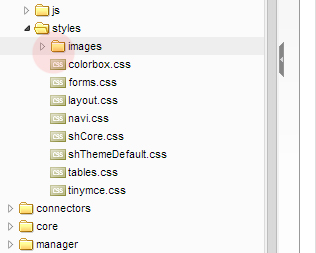
Еще нужно загрузить несколько изображений - их можно скачать по ссылке. ВАЖНО! Для того чтобы CSS нормально подцепил изображения их нужно разместить в "соседнюю папку" с colorbox.css... вообщем фаловая структура должна быть как на картинке ниже.

Создаем TV-параметр
Теперь создаем TV-параметр c названием "galery_name", выбираем "galerryalbumlist" во вкладке "Параметры ввода". На вкладке "доступно для шаблонов" отмечаем нужные шаблоны, где вы на предыдущих пунктах вставляли код [ [!Gallery? &album....
Включаем галерею в документе
Наконец теперь заходим в документ, где будет отображаться галлерея и во вкладке "дополнительные поля" выбираем галлерею и сохраняем документ. По идеи все должно работать, Хотя....
Возможные ошибки и топорные методы решения:
Может не подхватывать имя TV-параметра галереи, тогда прописать название на жесткую в шаблоне [ [!gallery.... - находим
[ [*galery_name]]
и заменяем его на то название, котрое дали альбому...
Может не подхватывать CSS. тогда надо "на жесткую" прописать класс в чанке galAlbumRowTpl и\или galItemThumb.

Даниил:
10 Dec 2017г. в 12:11
Спасибо! Долго думал как разные альбомы выводить в ресурсах, а решение такое простое)
Виталий:
20 Dec 2017г. в 19:12
Здравствуйте. Можно ли на 1 странице (ресурсе) вывести 2 разные галереи. Получается что оба чанка выводят вторую (ту что расположена ниже на странице) галерею. Когда прописываю "на жесткую" результат аналогичный... Help!