Вариант оформления меню с картинками для MODx [GetResourses]

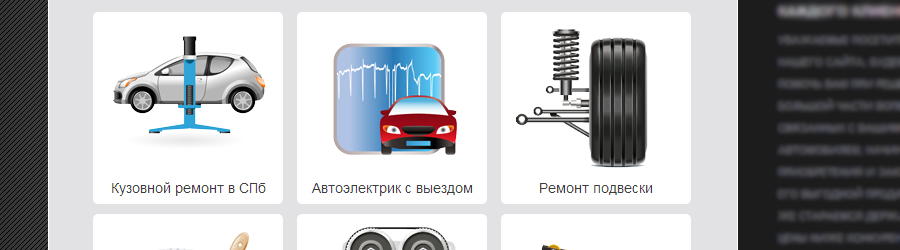
Вот такое меню мы бы хотели получить. Для этого нужно выполнить ряд действий:
Установить пакеты: getResources, phpThumbOf.
Создаем TV-параметр, называем его image (все названия могут меняться, но для того чтобы работал код, который вы можете скопировать ниже нужно чтобы названия соответствовали:)). В TV-параметре нужно установить "Параметр ввода" - Изображение, и поставить галочку напротив имен шаблонов в вкладке "Доступно для шаблонов", для которых собираетесь использовать этот TV-параметр. Т.е. Для ваших страниц, меню которых мы будем создавать. Все остальные параметры можно не менять.
Создаем чанк, называем его "lvlTpl" и копируем внутрь следующий код:
<a href="[ [~[ [+id]]]]" class="lvl1"><img src="[ [+tv.image:phpthumbof=`w=140&h=140&zc=1`]]">[ [+pagetitle]]</a>
Вы можете задать высоту и ширину кадрирования - после "phpthumbof" идут значениея w=[ширина изображения], h=[высота изображения]. введите туда необходимый вам размер картинки и phpthumbof поменяет исходное изображения в соответствии с требованиями:)
Создаем чанк с любым удобным вам названием, например "generator" и копируем туда код:
[ [!getResources?
&parents=`[ [*id]]`
&tpl=`lvlTpl`
&sortby=`menuindex`
&sortdir=`ASC`
&limit=`100`
&depth=`0`
&includeTVs=`1`
]]
Помещаем чанк $generator внутрь шаблона или контента, как вам удобнее.
И еще нужно установить картинку для вложенного документа - это вы сможете сделать во вкладке "Дополнительные поля", которая появилась после того как вы создали TV-парамметр.
CSS
Предлагаю взять за основу этот стиль для вывода вашего меню:
.lvl1 {
width: 140px;
min-height: 150px;
margin: 5px;
border-radius: 5px;
padding: 5px;
color: #3C3C3C;
background: #fff;
font-size: 14px;
text-align: center;
display: inline-block;
text-decoration: none;
}
.lvl1 img{
border-radius: 5px;
margin: 0 0 5px 0;
}
.lvl1:hover{
text-decoration: underline;
}