Настройка стилей Wayfinder
Как настроить стили бокового меню после вызова Wayfinder. В принципе все просто:
Вначале вызываем само меню следующей конструкцией, где startId=стартовая страница, в данном случае все страницы и hideSubMenus=по умолчанию свернутые подразделы:
<div class="left-menu">[ [Wayfinder? &startId=`0` &hideSubMenus=`1` &outerTpl=`outerTpl` &excludeDocs =`1, 33` &selfClass=`isactive`]]</div>
Потом добавляем стилистику в наш CSS файл:
.left-menu{
width:200px;
float:left;
margin: 20px;
}
.left-menu ul{
padding: 0;
}
.left-menu ul li{
text-align: center;
list-style-type: none;
padding: 0px!important;
margin: 0 0 3px 0;
border: 2px solid #D6B791;
-webkit-border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-bottomleft: 3px;
border-top-left-radius: 3px;
border-radius: 15px;
-webkit-transition:all 300ms linear;
-moz-transition:all 300ms linear;
-o-transition:all 300ms linear;
transition:all 300ms linear;
}
.left-menu ul li:hover {
background-color: #f2ebdc;
}
.left-menu .active {
background: #fff !important;
border: 0px solid #D6B791 !important;
}
.left-menu > ul > .active > a {
display: block;
text-align: center;
padding: 7px 0 7px 0;
margin: 0 0 3px 0;
border: 2px solid #D6B791;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.left-menu a {
display: block;
padding: 7px 0 7px 0;
}
.left-menu > ul > .active > ul {
width:180px;
margin-left:10px;
}
.left-menu > ul > .active > ul > .active > a{
background: #f2ebdc;
border: 1px solid #D6B791 !important;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
}
.active ul {
margin: 3px 0 0 0;
}
.active ul li {
border: 1px solid #D6B791;
}
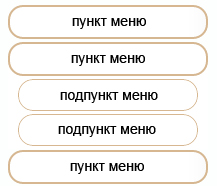
 Результатом нашей работы будет простенькое меню как на картинке - теперь достаточно поменять цвета и он впишется в любой несложный сайт.
Результатом нашей работы будет простенькое меню как на картинке - теперь достаточно поменять цвета и он впишется в любой несложный сайт.
Пользуйтесь на здоровье!