Форма обратной связи FormIt MODx
Итак, Вам нужна форма обратной связи на вашем сайте с CMF MODx. Окей, следуйте пошаговой инструкции и вы получите симпотичную и функциональную форму обратной связи:)
Установить дополнительный пакет FormIt через Система -> управление пакетами -> загрузить дополнение.
Для того чтобы FormIt работал нам нужно:
- В шаблоне или документе вставить код сниппета FormIt
- Под этим сниппетом помещаем собственно форму в которой прописаны плейсхолдеры которые мы будем использовать в отправляемом письме
- Чанк-шаблон письма
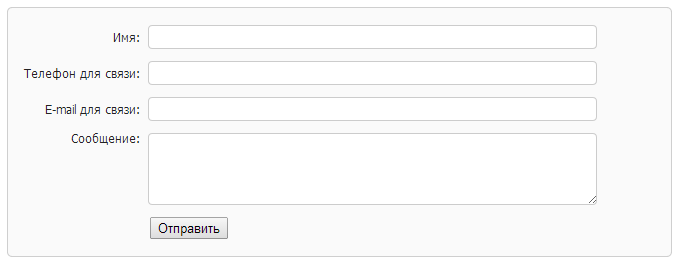
Простая форма обратной связи с помощью FormIt

Код сниппета:
[ [!FormIt?
&hooks=`email`
&emailTo=`Ваш_почтовый_ящик`
&emailSubject=`Сообщение с формы обратной связи сайта [ [++site_url]].`
&successMessage=`Спасибо за заказ, ближайшее время с Вами свяжется наш менеджер!`
&emailTpl=`sentEmailTpl`
&validate=`name:required,email:email:required,text:required:stripTags`
]]
Под сниппетом поместить форму:
<h2 style="color:red"></h2>
<form id="contact_form" action="formit.html" method="post">
<table width="100%"><tr><td width="20%">
<label for="name">Ваше имя <span class="required">*</span>:</label></td>
<td width="80%"><input id="name" type="text" name="name" value="" class="textfield" /><span class="error"></span></td>
</tr><tr><td>
<label for="email">E-mail <span class="required">*</span>:</label></td><td>
<input id="email" type="text" name="email" value="" class="textfield" /><span class="error"></span></td>
</tr><tr>
<td><label for="message">Сообщение <span class="required">*</span>:</label></td>
<td><textarea id="message" name="message" class="textfield" value="" style="height: 150px;"></textarea><span class="error"></span></td>
</tr><tr>
<td colspan="2"><input class="button" id="send_message" type="submit" value="Отправить" /><td>
</tr>
</table></form>
Создаем чанк с названием sentEmailTpl:
Сообщение с формы обратной связи от [ [+name]].<br />
Контактный E-mail: [ [+email]]<br />
Текст сообщения: [ [+text:isnot=``:then=`[ [+text]]`:else=``]]
Теперь вам необходимо поменять значение поля &emailTo, прописав туда ваш почтовый ящик.
CSS:
.textfield {border: 1px solid #ccc;padding: 1% 1% 1% 2%;border-radius: 4px;width:97%;margin-top: 15px;}
.required, .error {font-size:13px; color:red;}
.button {padding: 6px 10px;float: right;margin-top: 20px;}
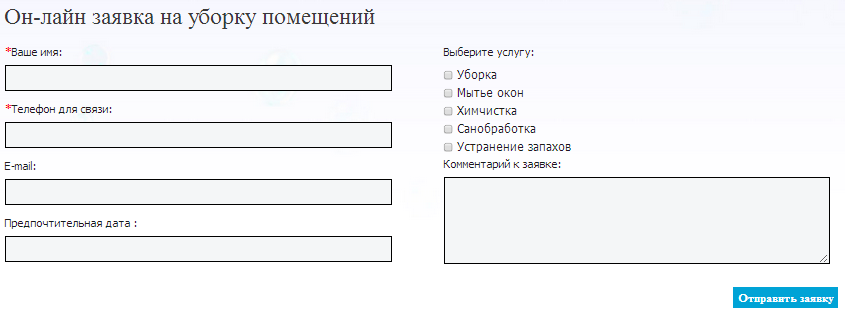
Более сложная форма обратной связи
С чекбоксами и выбором даты, расположение в два столбца.

Код сниппета:
[ [!FormIt?
&hooks=`email`
&emailTpl=`sentEmailTpl`
&emailSubject=`Сообщение с формы обратной связи сайта Клининговой компании`
&validate=`tel:required, contact_name:required, usluga:required`
&emailTo=`mail@mail.ru`
&successMessage=`Спасибо за обращение в нашу клининговую компанию!`]]
Под сниппетом поместить форму (Удалите пробел у закрывающего тега textarea):
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function() {
$.datepicker.regional['ru'] = {
closeText: 'Закрыть',
prevText: '<Пред',
nextText: 'След>',
currentText: 'Сегодня',
monthNames: ['Январь','Февраль','Март','Апрель','Май','Июнь',
'Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'],
monthNamesShort: ['Янв','Фев','Мар','Апр','Май','Июн',
'Июл','Авг','Сен','Окт','Ноя','Дек'],
dayNames: ['воскресенье','понедельник','вторник','среда','четверг','пятница','суббота'],
dayNamesShort: ['вск','пнд','втр','срд','чтв','птн','сбт'],
dayNamesMin: ['Вс','Пн','Вт','Ср','Чт','Пт','Сб'],
weekHeader: 'Не',
dateFormat: 'dd.mm.yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''};
$.datepicker.setDefaults($.datepicker.regional['ru']);
$( "#datepicker" ).datepicker();
});
</script>
<h2 style="color:red; text-align:center;"></h2>
<form style="font-size:16px;" id="contactForm" action="formit.html" method="post">
<table width="100%">
<tr><td width="50%" valign="top">
<table style="width:90%">
<tr style="margin-bottom:40px;height: 60px;">
<td style="width:55%;"><label for="name"><span style="font-weight:bold; color:red">*</span>Ваше имя:</label>
<input type="text" style="width: 95%; border: solid 1px #000;" name="contact_name" value="" required/><br />
<span style="color: red;"></span></td>
</tr>
<tr height=60px>
<td width="100%"><label for="tel"><span style="font-weight:bold; color:red">*</span>Телефон для связи:</label>
<input id="tel" type="tel" name="tel" value="" size="10" style="width: 95%; border: solid 1px #000;" required/><br />
<span style="color: red;"></span></td>
</tr>
<tr height=60px>
<td style="width:100%;"><label for="mail">E-mail:</label>
<input id="mail" type="text" name="mail" value="" size="10" style="width: 95%; border: solid 1px #000;" /><br />
</td>
</tr>
<tr style="margin-bottom:40px;height: 60px;">
<td width="100%"><label for="date">Предпочтительная дата :</label>
<input type="text" style="width: 95%; border: solid 1px #000;" name="date" value="" id="datepicker" /><br />
</td></tr>
</table>
</td>
<td style="width:50%">
<table style="width:90%">
<tr style="margin-bottom:40px;height: 60px;">
<td style="width:100%;"><label>Выберите услугу:</label>
<input type="checkbox" name="usluga[]" value="<li>Уборка</li>" style="margin:0px;" > Уборка <br />
<input type="checkbox" name="usluga[]" value="<li>Мытье окон</li>" style="margin:0px;" > Мытье окон<br />
<input type="checkbox" name="usluga[]" value="<li>Химчистка</li>" style="margin:0px;" > Химчистка<br />
<input type="checkbox" name="usluga[]" value="<li>Санобработка</li>" style="margin:0px;" > Санобработка<br />
<input type="checkbox" name="usluga[]" value="<li>Устранение запахов</li>" style="margin:0px;" > Устранение запахов
<br />
</td>
</tr>
<tr height=60px>
<td style="width:100%;"><label for="tel">Комментарий к заявке:</label>
<textarea id="contact_message" name="contact_message" style="width: 95%; height:105px; border: solid 1px #000;"></textarea><br />
<span style="color: red;"></span></td>
</tr>
<tr>
<td colspan="2"><div><input type="submit" name="submit" value="Отправить заявку" style="background-color: #00A3D6; font-weight: bold; color: white; float: right; margin-top: 20px; border: 0px;" /></div></td>
</tr>
</table>
</td></tr></table>
</form>
Создаем чанк с названием sentEmailTpl:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html charset=UTF-8" />
<h3>Получена заявка:</h3><br/>
</head>
<body>
Имя: <b></b><br/>
Телефон: <b></b><br/>
Желаемая дата: <br/>
Выбранные услуги:
<ul>
</ul>
E-mail заказчика: <br/>
Комментарий к заявке:<br>
<i></i>
</body>
</html>
Теперь вам необходимо поменять значение поля &emailTo, прописав туда ваш почтовый ящик.